 This was an exciting Dynamik update to implement as it involved taking an idea for Skins that had been floating around in my head for quite some time and turning it into a reality. This update allowed me to take the idea of the “Dynamik Skin” and solidify it by making the concept more concrete to the end-user, more malleable to the Skin designer and more useful for everyone.
This was an exciting Dynamik update to implement as it involved taking an idea for Skins that had been floating around in my head for quite some time and turning it into a reality. This update allowed me to take the idea of the “Dynamik Skin” and solidify it by making the concept more concrete to the end-user, more malleable to the Skin designer and more useful for everyone.
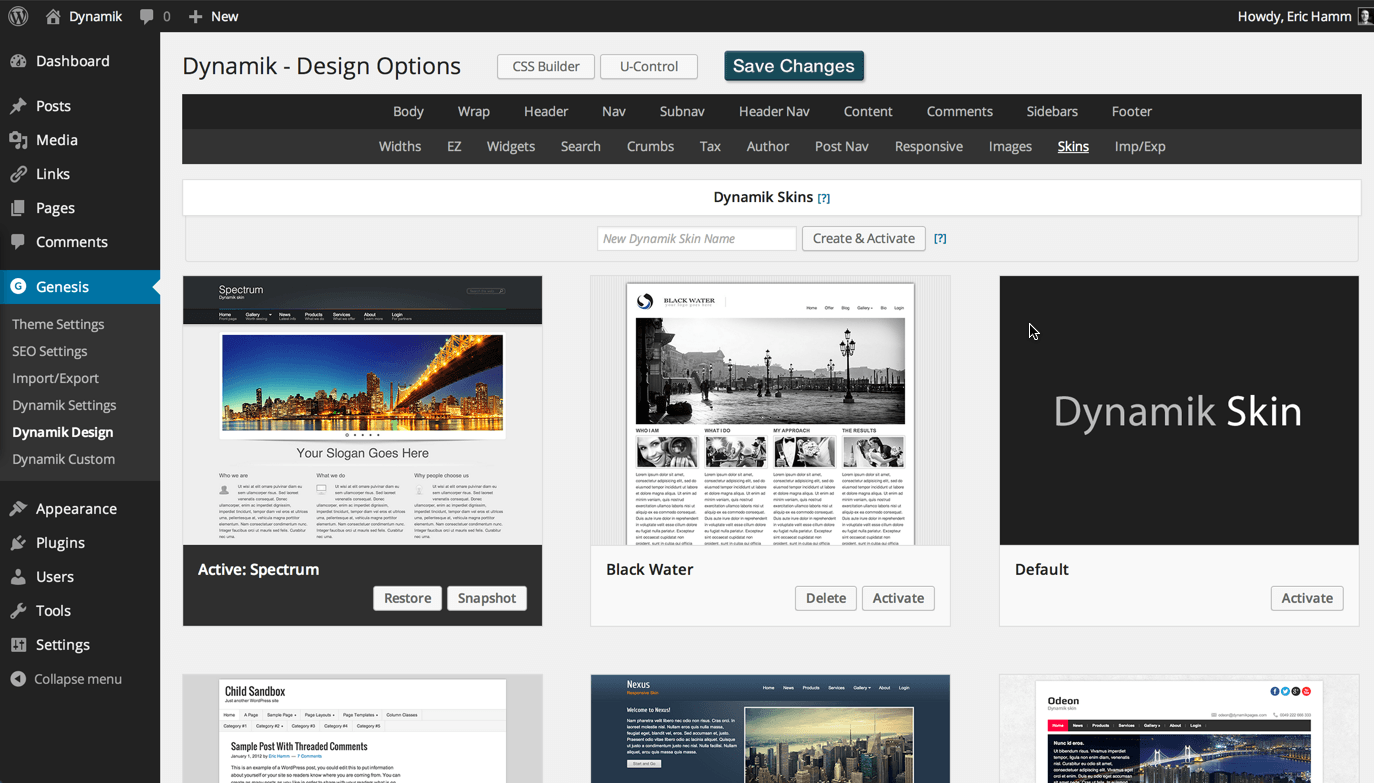
I started by creating a “Skins” section in the Dynamik Design Options admin page that offers a similar look and feel to that of the Appearance > Themes page. I wanted to make it so any particular Skin was as concrete as a theme in terms of activating and de-activating while maintaining its unique design in either state. This also allowed me to include a “Snapshot” feature for each Skin as well as a way to easily copy and rename them as needed.
My Main Goals In This Update
First, I wanted to give the end-user a more tangible concept to grab hold of when using Dynamik Skins. In the past, once you imported a Skin it kind of disappeared as it absorbed itself into the Design Options, leaving no trace of its origin. But now, when you import a Skin it creates its own newly active Skin, complete with its own screenshot, name, version number, author name and Snapshot. And now, when you Import or activate a new/different Skin it doesn’t just blend right into the previously active Skin, but instead creates its own active entity while retaining that of the previously active Skin. Now you can activate different imported Skins and retain each Skin’s settings, images and customizations.
Next, I wanted to put all the custom code in the background, where the end-user did not have to see it or mess with it. Before, if you wanted to go beyond what the Design Options provided you had to add your own Custom CSS/PHP/JS code to the Dynamik Custom Options and then export this to include it with your Skin. The result was that the end-user not only had to then import those custom options, but then if they wanted to change Skins they needed to know exactly what code to remove to fully “de-activate” their old Skin. Again, this could be quite confusing and potentially problematic. Now, Skins can include their own style.css, functions.php and scripts.js files which are automatically imported with the Skin, giving the Skin designer much more freedom to take their Skins to that next level while keeping it all compartmentalized and off the plate of the end-user.
Finally, I wanted to ensure full backward compatibility with pre-1.6 Skins and Design Export files. When implementing this new Skins feature I made sure to allow for pre-1.6 Skins to still import as they always could, but in a way that includes them in this new “Skins” admin section. Also, by doing this you can still, if you prefer, include your Skin customizations as a Custom Options Export, instead of utilizing the new hard-coded Skin files. The point here is to make it so this new feature provides refinements without including restrictions to the “way it’s always been done”.
Moving Forward With Dynamik Skins
I believe this new feature will help ignite and refresh Skin development and start paving the way for more quality, consistency and Skin refinement. We’ve yet to solidify Dynamik Skins as the consistent Dynamik resource that they should be, but I think that’s going to change as more and more members play with this new Skin feature. Only time will tell, but we’re doing our part as we’re hard at work with some fresh new offerings on their way.
Check Out The Following Screencast To See A Walkthrough Of Dynamik 1.6:
Dynamik 1.6 Changelog
To see all the new features, fixes and refinements found in Dynamik 1.6 be sure to check out the changelog HERE.
Follow & Share: