FE CSS Builder Plugin
The Simple & Intuitive Frontend CSS Building Toolkit

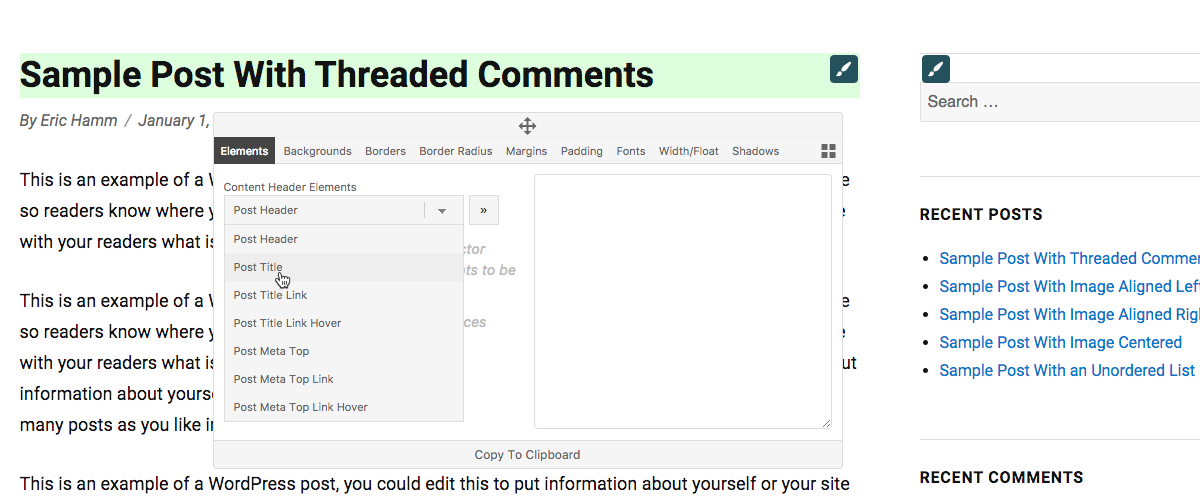
" FE CSS Builder is actually a notable design feature found in our Extender Plugins, packed into a simple, standalone tool. Just activate it and start playing with the design of your website, all on the frontend, with real-time results! Intuitively locate the specific CSS code you're after, have the built-in CSS Building tool write it for you, along with any style changes you'd like to make, and see your creativity come alive! Then copy & paste to your stylesheet of choice."
Customize Your Site Design With This Intuitive Frontend CSS Builder
With the FE (Front-End) CSS Builder you'll find yourself tweaking your site design and playing around with style ideas in no time! This simple CSS tool intuitively helps you locate just the right CSS code for the job, writes it for you, and then displays the results in real-time! Once satisfied with your current custom creation just copy your code and paste it into your stylesheet of choice.

An Excellent CSS Teaching Tool!
If you're either just starting to learn CSS coding or feel like you still need a little helping hand, the FE CSS Builder Plugin is a great way to "learn by doing", all while productively creating custom designs for your current website project!
See FE CSS Builder In Action!