This past year has ushered in quite a few notable updates, additions, and overall refinements to our Cobalt Apps WP DEV Tool lineup. From new Plugins, to new Dynamik Skins, to notable product updates, the Cobalt Apps Theme and Plugin lineup has only gotten better and stronger. And from time to time I like to sweeten the deal even more by offering a large discount (35% to be exact) for lifetime license purchases. These include both new product purchases and lifetime upgrades as well. This means that you can upgrade a product to either that product’s lifetime license or go all-in with All Access Lifetime, and receive a discount for the difference of that product, and then use this flash sale’s discount code to get an even better deal!
Read more “Lifetime License Weekend Flash Sale!”Blog
How To Make Your WordPress Page Builder Pages Full Width When Using The Genesis Framework
Over the years there have been many ways to tackle this particular need, but with the recent addition of the Gutenberg Editor to the WordPress platform and the unique way that the Genesis Framework handles things like hiding unwanted elements and tweaking styles to expand certain pages to full width, I thought it would be nice to provide an updated solution.
Read more “How To Make Your WordPress Page Builder Pages Full Width When Using The Genesis Framework”How To Create A SASS And Gulp Version Of The Genesis Sample Theme And Then Customize It The Easy Way
Yesterday I was reading through some of the posts in the Genesis WordPress Facebook group when I stumbled upon a thread where quite a few Genesis users were discussing the best way to create a SASS, and even Gulp ready, version of the Genesis Sample Theme. Some suggested solutions, but then clarified that these were outdated and therefore not really useful at this point in time. Also mentioned was the fact that even once you get a Sassified Sample stylesheet you are then confronted with the sometimes difficult feat of figuring out how to compile the SCSS code. It was like they were describing all that makes our Themer Pro Plugin awesome, but without realizing that it existed. I couldn’t help but chime in! 🙂
Read more “How To Create A SASS And Gulp Version Of The Genesis Sample Theme And Then Customize It The Easy Way”Genesis DevKit And Themer Pro Updates Along With The All New Genesis DEV Pack Bundle
I’m super excited to finally release both the Genesis DevKit 1.1.0 and Themer Pro 1.2.0 updates! I’ve been working on these for the past month or so, awaiting the release of Genesis 3.1. So now that StudioPress has delighted us with this notable Genesis release we can also enjoy all the new goodies found in Genesis DevKit and Themer Pro.
Read more “Genesis DevKit And Themer Pro Updates Along With The All New Genesis DEV Pack Bundle”Why Genesis 3.1 Is Such A Significant Framework Update
Genesis has always been about the framework. Its developers have worked hard to retain its core purpose as a pure framework theme, which is to provide a solid foundation for its Child Themes, the very thing that makes it so darn useful as an efficient WordPress website building tool. You can’t even activate Genesis by itself without it griping at you about how you need to activate a Child Theme. It’s like a grumpy old man sitting in his rocking chair saying, “When I was your age there was no scrolling down a page. You could only scroll UP. And there were no navbars. If you wanted to find a page on a website you just had to start typing random page names at the end of URLs and hope for the best. So stop all your griping and activate a Child Theme already!!” But he’s right, a great framework is naked without its Child Theme. It’s a foundation laid in rock solid concrete, but without walls, paint, and essential oils diffusing in the corner of the room, I mean if you’re into that kind of thing.
Read more “Why Genesis 3.1 Is Such A Significant Framework Update”Instant IDE 1.5.0 Adds Next-Level Features And Refinements

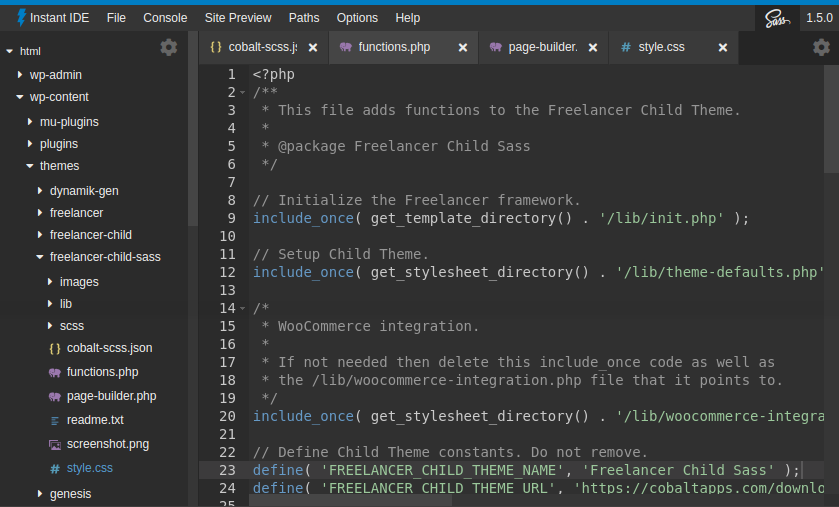
To get an instant idea 😉 of how significant this Instant IDE update actually is, just compare its version number to the one prior. Yep, I skipped 1.4 and went straight to 1.5 because there was just too much packed into this update. We’re not talking about a few new options or one notable feature, but several game-changers all bundled into a seriously exciting release! Too much hype? Well, let’s checkout what’s new and find out…
Read more “Instant IDE 1.5.0 Adds Next-Level Features And Refinements”Checkout The Awesomeness That Is Instant IDE 1.3.0!
I had a lot of fun working on this latest major release of our Instant IDE DEV Tool! Seriously, I’d code until I had some stimulating breakthrough, and then I’d do a little dance, and then back to coding. It’s a good thing I work along I guess. 😀 But this update really came together nicely and I look forward to sharing the bits and pieces with you below.
Read more “Checkout The Awesomeness That Is Instant IDE 1.3.0!”Why I Hated NodeJS, Gulp, And Sass, And What I’m Doing About It

It’s becoming increasingly difficult to tout yourself as a true “Pro” in the WordPress web development scene without some form of contact with these NodeJS powered package managers, task managers, and build tools. We’ve gone from debating our favorite code editors to arguing over which CSS pre-processor is king. Life was so much easier when all we had to deal with was a simple folder filled with CSS, PHP, and JS files. Or at least that’s what it feels like until you realize you’re being left behind, pining over the best practices of 2012.
Read more “Why I Hated NodeJS, Gulp, And Sass, And What I’m Doing About It”Top 10 Reasons Why Instant IDE Should Be In The Toolbox Of Every Freelance WordPress Developer

I developed Instant IDE a little over a year ago as kind of a fun side project where I got to experiment with a lot of development concepts that aren’t really possible when working on more traditional WordPress Plugins. Actually, Instant IDE itself is not a WordPress Plugin at all, but it’s Instant IDE Manager that is the Plugin, which makes deploying Instant IDE a snap, but we’ll get to that later on in this article.
Read more “Top 10 Reasons Why Instant IDE Should Be In The Toolbox Of Every Freelance WordPress Developer”Comparing Our Products Just Got A Lot Easier
Over the past few years we’ve really branched out in terms of the WordPress Frameworks we support with our Themes and Plugins and just the overall WP DEV Tools we provide our members. And in this time we’ve received requests to offer some kind of comparison chart to make it a bit easier to determine which tools are best suited for your particular needs.
So today I’m excited to share with you a Cobalt Apps Product Comparison Chart that will hopefully clear up any future confusion when potential customers are making up their minds over all that we offer. So be sure to check it out by clicking HERE and let us know if you have any questions or comments below that might guide us making it even more helpful to our visitors.