![]() If you’re at all familiar with my products then you know that I try to find a solid balance between “user-friendly” and “best-practices”. My goal is generally to provide tools that make WordPress Web Development more accessible to a larger set of users, while at the same time keeping the end results professional and high quality. I always keep in mind the fact that there’s a good chance that either a business or a client will be on the other end of what our members produce with our tools. So anything less that top-notch is unacceptable.
If you’re at all familiar with my products then you know that I try to find a solid balance between “user-friendly” and “best-practices”. My goal is generally to provide tools that make WordPress Web Development more accessible to a larger set of users, while at the same time keeping the end results professional and high quality. I always keep in mind the fact that there’s a good chance that either a business or a client will be on the other end of what our members produce with our tools. So anything less that top-notch is unacceptable.
With Freelancer DevKit (and Genesis DevKit, which is currently in development) you get a Child Theme development Plugin that combines both point-n-click design control and professional custom coding capability with high quality output. This means that a wide range of users can create completely custom Child Themes with the kind of results you’d expect from a fully hard-coded, “hand-crafted” theme. So let’s take a look at how DevKit delivers…
Point-N-Click Design Control
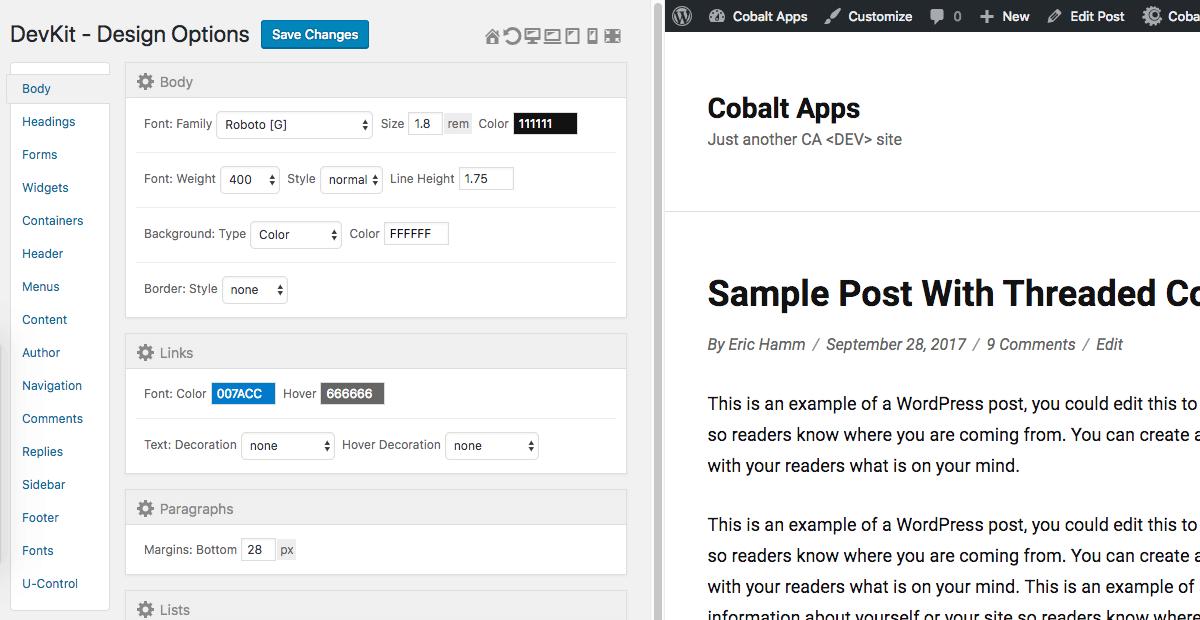
First, for the most obvious draw of this unique DEV tool, let’s look at the point-n-click (or you could say “no coding required”) design options. I’ve been at the point-n-click design game for almost a decade now and have learned a few things along the way. From finding that sweet spot of design options (too few is frustrating, but too many is overwhelming), to laying out and loading them in such a way as to not detract from the actual development process.

With DevKit I decided to go with a three column layout, with the menu on the far left, a preview window (iFrame) on the far right, and the actual design options in the middle. I styled it all to feel organized and easy to work with and laid out the various controls for optimal use (including an optional “Full Screen” mode to get the most out of your screen realestate). I ensured the most efficient server experience by loading the different design tabs on a per-click basis using AJAX, while only posting changed options upon “Save” instead of pushing the entire lot each time.
Regarding the actual Design Options, you’ll find a wide range of style controls that provide a level of point-n-click design precision hard to come by without either a confusing interface or unacceptable results. From the very specific border controls, to the mobile-first responsive design options, to the U-Control feature that makes sweeping color and font changes a breeze, the Freelancer DevKit Plugin delivers on so many levels!
Professional Custom Coding Tools
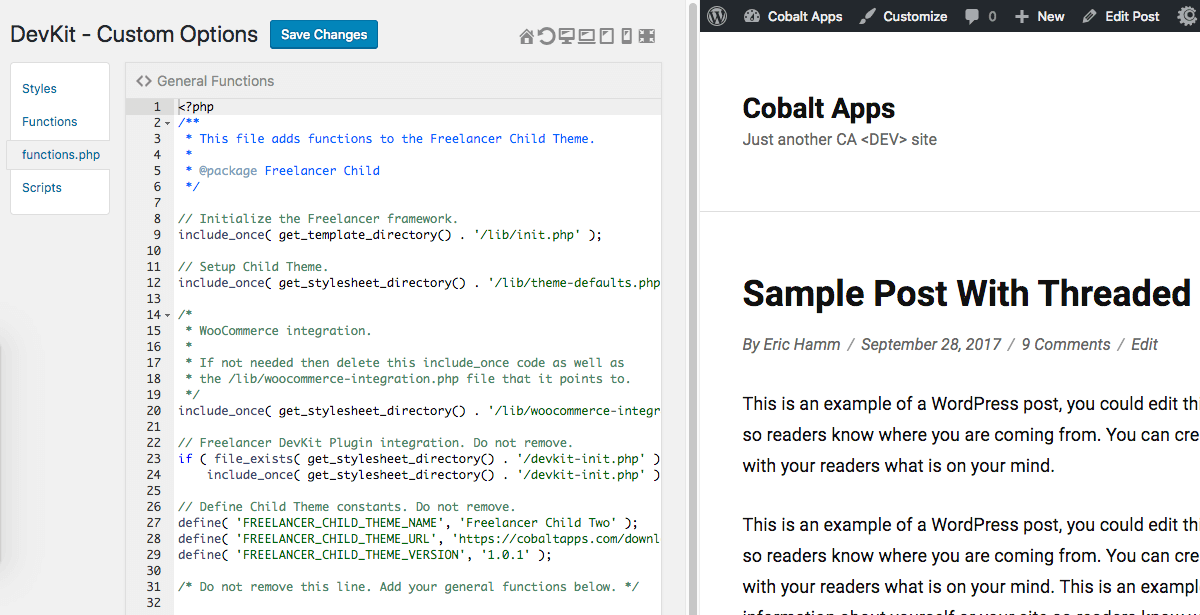
Point-N-Click controls are great for speeding up the design process, but inevitably custom coding makes its way into the development process. And when that time arises Freelancer DevKit rises to the occasion with class. With a layout similar to the Design Options, the Custom Options admin page provides direct access to the included Custom Style, Function, and Script files as well as the Child Themes own functions.php file. With the Ace Editor locked and loaded, you’ll enjoy a professional code editing experience, with either a full width editor view, full screen view, or the default view. Two of those views provide the same Design Options preview window so you can see your changes as you save them, while the other view gives you the most editor space to work with when you want the code to be your primary focus.

Unlike the Design Option which save to the database, the Custom Options simply work directly with hard-coded files inside your Child Theme. So when you load your Custom Options admin page DevKit loads the contents of those files, and when you save your changes DevKit writes directly to those files.
Built-In Child Theme Image Manager
Similar to the way the Custom Options deals with the Child Theme’s custom coding files, the DevKit Image Manager loads all images found in the Child Theme’s “images” folder, and then allows you to directly rename or delete them, as well as upload either single or multiple image files directly to the “images” folder. It’s simple, yet quite useful when wanting to work directly with your Child Theme without having to go outside your WP Dashboard.
Child Theme Creator And Export

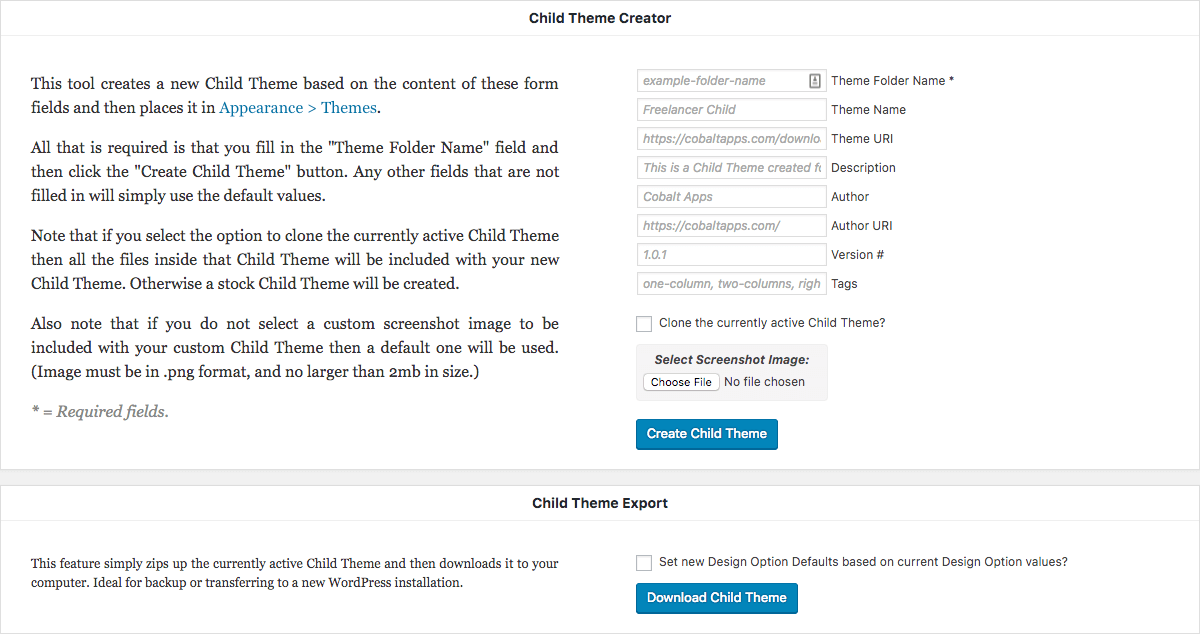
Very similar to the Theme Creator feature found in our Themer Pro Plugin, this admin page provides you with a simple solution for creating new custom Child Themes with all the DevKit-specific files necessary for full DevKit compatibility. Just fill out the provided form with your own Child Theme info and then click a single button to build your fresh new Child Theme files, placing them right where they need to go for activation and instant use. Also note that if you currently have a DevKit compatible Child Theme active and you’d like to create a new Child Theme based on that current design, just select the “Clone” option to do just that! And if and when you’re ready to zip and download your current Child Theme creation for either backup, sale, sharing, or live-site installation, there’s a button for that as well. 🙂
Front-End DEV Tools

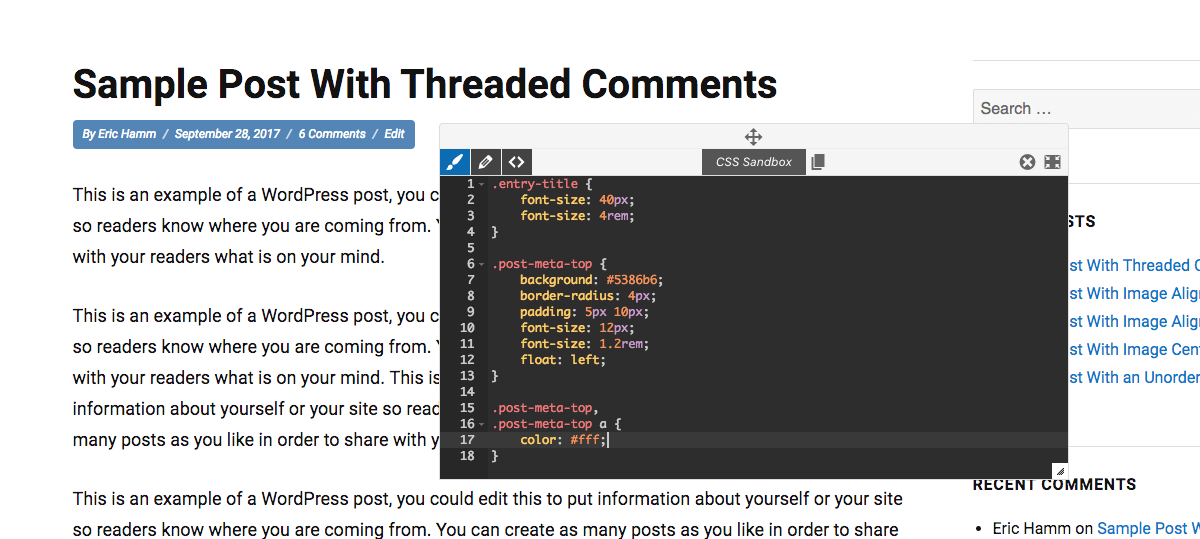
And when you just need to play around with the Styles and HTML on the front-end of your site you’ll find that the DevKit Front-End DEV Tools are a great solution! With real-time results you can quickly and easily tweak your design and even test out ideas without revealing them to your live visitors until you’re ready to hit “Save”.
Complete Child Theme Independence!
The great thing about DevKit is the way it both creates and customizes Child Themes. Right off the bat you’ll get all the custom coding files, directories, and design option data files necessary to allow DevKit to take full control. From there you can create just about any kind of design and functionality with the included set of tools and features. And at any point you can deactivate the DevKit Plugin and it will all just keep working. This is because the DevKit compatible Child Themes are fully hard-coded and in no way depend on DevKit to function.
Also, if you export your DevKit compatible Child Theme and install it on a different site that currently does not have DevKit installed it will not only still work as explained above, but can at anytime be fully customized by DevKit by simply activating the Plugin. At that point DevKit will import the included Design Options data file found inside the Child Theme, ensuring that the DevKit Design Options values perfectly match the Child Theme’s current design. Also, since the images and custom coding files are all directly accessed by DevKit they can be tweaked by DevKit as well.
So what does this all mean? Well, for one it means that the Child Themes created by DevKit depend on nothing more than the files found inside of them. No Plugin dependencies or anything like that. But it also means that at any point in time if you want to continue customizing that Child Theme with the DevKit Plugin, you can do so and DevKit will simply pick up right where you left of. Again, it’s all nicely contained inside the Child Theme itself.
What Current Cobalt Apps Members Need To Know…
- The Freelancer Framework compatible version of the DevKit Plugin is currently available, but a Genesis Framework version is already in development and should be available soon.
- Though DevKit shares some similarities with our Dynamik Website Builder, it’s also quite different. First, it’s a Plugin, and not a Child Theme like Dynamik. Second, it’s point-n-click Design Options are a complete re-design of what I have in Dynamik. Third, it does not include the Extender Plugins features like Dynamik (Extender Pro is a great DevKit companion Plugin). And fourth, the “Complete Child Theme Independence” information above explains how DevKit works directly with your custom Child Theme, while Dynamik IS a Child Theme, and then can export a hard-coded Child Theme, but is more of a one-shot deal instead of having the freedom to just de-activate/re-activate DevKit as you launch designs and later continue to customize them.
- These DevKit Plugins are not replacements for Dynamik Website Builder, nor is Dynamik going anywhere. DevKit is simply a fresh new take on point-n-click WP Development Plugins.
And of course I’ll make an announcement the moment we release the Genesis DevKit version. But until then be sure to check out Freelancer DevKit. It takes our rock-solid WP Framework Theme to a whole new level!
Freelancer DevKit Intro:
In-Depth Walkthrough of DevKit:
Follow & Share: