Over the past few months I’ve been really focusing on the WordPress Block Editor and making our tools and resources block-focused. I’ve sat back and watched how the community and developers have reacted to this transformational new WordPress feature and I’ve come to realize that this truly is the future of this popular platform. And there are only two groups at this point: Those who get on board and those who find a new website platform. I’m definitely on board, I’m excited, and I look forward to being an asset to those using WP Blocks to fill out their online project pages.
Extender Pro Blocks
A few months ago I updated Dynamik so that it would be much more compatible with the Block Editor. I then updated Genesis DevKit and pushed out several Genesis DevKit Themes (like DevKit Parallax, DevKit Journal, and DevKit Promote) that are block based Genesis Child Themes that can be fully edited using the hundreds of point-n-click Genesis DevKit Design Tools. And now I’ve turned my focus on our flagship Extender Plugin and added a new block-specific feature that allows you to create and display custom blocks anywhere on your website!

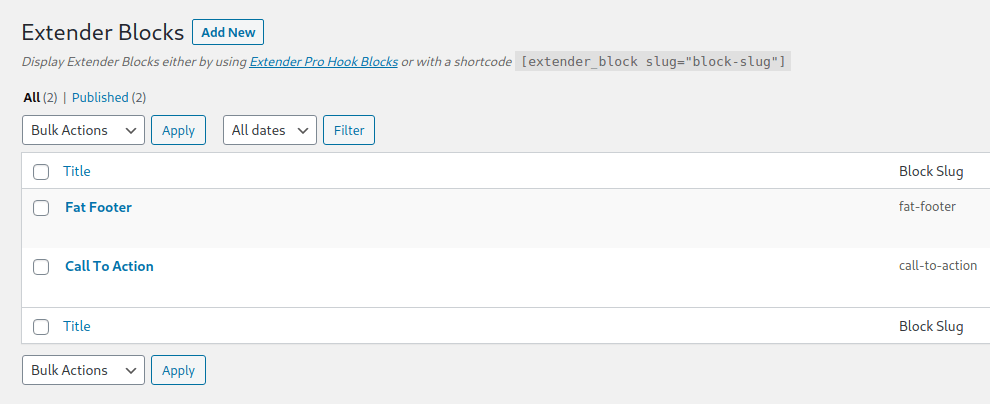
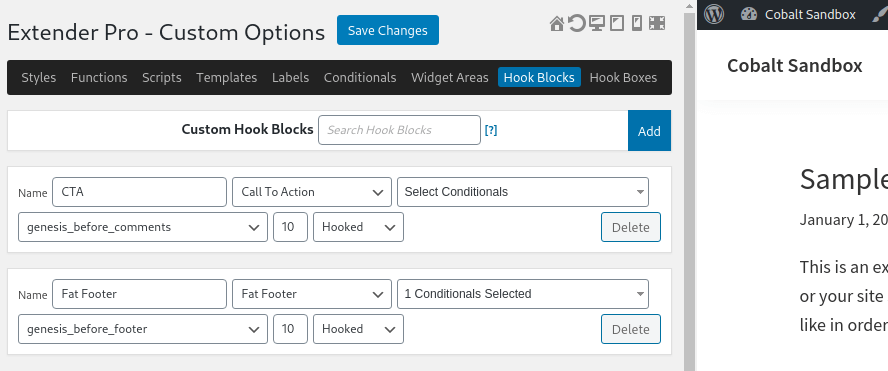
Extender Blocks are essentially custom posts that allow you to utilize the WordPress Block Editor to create custom blocks. These blocks can then be added to various parts of your site by way of shortcode, or more notably, Extender Pro Custom Hook Blocks. And a Custom Hook Block is essentially an intuitive feature where you can select an Extender Block and then conditionally display it where ever your theme framework has placed its action hooks. Or to put it simply, you can select various “Hook Locations” from a drop-down menu and then Extender Pro makes sure that your Block shows up where you tell it to.

The power behind this feature is that you can utilize all of the flexibility and ease of use of these WP Blocks for any part of your website, not just the content area.
What About Full Site Editing?
There’s no doubt that Full Site Editing is a thing and it’s right around the corner. This will bring the ability for themes to define other, non-content areas, as block compatible and make it that much easier for the end-user and designer to customize their entire site, not just their posts and pages. I’m super excited about this and have enjoyed playing with the beta solutions that are already available. But at least for the foreseeable future this will mostly be the header and footer areas, and a few other notable locations that would be defined by the theme. But we all know that when we’re developing our latest web project we need as much flexibility as possible, and being able to place custom blocks practically ANYWHERE on your pages is super useful!
Something To Note…
Most of what I use when it comes to blocks is either the default WordPress Blocks or the Atomic Blocks Plugin. And in these cases Extender Blocks works perfectly. And in most of my other testing of various 3rd party block Plugins I’ve found everything to work as it should. But there have been a few cases where some of the 3rd party block solutions don’t retain their block styles when displayed by Extender. I believe this is due to the way they are injecting their styles via javascript, likely only when displayed inside the post loop and under certain conditions which involve the more traditional post/page block scenario. But most situations where the styles are come from an actual stylesheet or through inline styles, produce the intended results.
That’s all just to say that for now not every 3rd party block solution is going to work perfectly, but that’s something I’ll be looking more into as a possible fix inside the Extender code. I’m hoping, however, that as Full Site Editing comes along and WordPress Blocks start breaking outside of the post/page environment, that these styling issues will be resolved by the 3rd party Plugin developers as I imagine this issue will occur in more than Extender Blocks. But we’ll see.