The traditional WordPress Page Template provides us with the ability to display our content in a manner that is unique to the “default” page structure provided by our WordPress Theme.
This can be very useful and as simple or complicated as we want/need it to be. From a minor structure change to a complete overhaul of that page’s output, there are really no limits to what a Custom Page Template can do.
Please Note: Since writing this blog post we’ve added several new features to Dynamik that enhance its ability to structure your pages. One such feature is a Custom Template feature that allows you to create these traditional WordPress Page Templates using the Dynamik admin interface. You can learn more about this Custom Template feature HERE.
Page Templates and The Dynamik Website Builder
Dynamik for Genesis is a Child Theme for the Genesis Framework. One of the features provided by Dynamik is auto-updates. Now when you combine these two facts you run into a bit of a challenge when it comes to these traditional page template files.
The reason for this challenge is these files are supposed to go into either the Parent or Child Theme folder if they are to work in WordPress. And of course the reason you generally don’t want to place them in the Parent Theme’s folder is because those files will get wiped out the next time you auto-update the framework. The Dynamik Child Theme includes an auto-update feature as well, so those files will also get wiped out each time you auto-update.
Having said this, Dynamik does create several custom coded files that reflect the many point-and-click settings from it’s admin section. To protect them, Dynamik creates a folder in the /wp-content/uploads/ directory to make such files immune to future auto-updates.
So the end-user has the ability to use their own Custom Page Templates, at least in the case of the following typical template files: 404.php, archive.php, author.php, category.php, page.php, search.php, single.php, tag.php, Dynamik includes permanent instances of such files in its root folder.
These files point to the /wp-content/uploads/dynamik-gen/ directory and if a custom version of one of these files is found it uses that custom version. If no custom version is found, it points to the Parent Theme’s root directory.
So, for example, if we wanted to create a custom Category Archive Page Template we would just create a custom version of the category.php file and then upload it to our /wp-content/uploads/dynamik-gen/ folder on our server and then Dynamik would do the rest.
After doing this we would find that when viewing a Category Archive Page on our Genesis/Dynamik powered website our custom category.php file would be used to output the page content instead of either a category.php file found in the Parent Theme root directory or the index.php file if one was not found (see the WordPress Template Hierarchy Page for more on this).
What About Custom Page Templates?
There are two general kinds of page templates in WordPress. Those which are specified in WordPress (like the ones listed above) and then those which you name and create to be selectable on a per-page basis (as explained HERE). And from this point on I want to talk about these kinds of Page Templates and how the same functionality can be achieved using Dynamik, but by means.
Custom Page Templates The Dynamik Way
Most of the time a Custom Genesis Page Template will consist of a few add/remove_actions (which add and/or remove different structures and functionality) and then a call to the genesis() function which then outputs the general page structure. So you’re just customizing the page output to suit your specific needs and then assigning this customized template to specific pages.
But with Dynamik, as explained above, the auto-update feature makes it less than ideal to implement Custom Page Templates in this traditional fashion. Instead Dynamik takes a different approach which prevents the need to keep re-uploading these Page Templates after each auto-update.
It’s actually quite simple once you understand how to do it. What you’re doing is utilizing the Dynamik Custom admin options. The most common feature used here is the Custom Hook Boxes, but Custom Widget Areas and Custom Functions come into play sometimes as well.
First A Traditional Example:
To explain how this is done I will provide a simple example. This example comes from a Dynamik for Genesis member who asked me about how to take their page_portfolio.php Custom Page Template and use it with Dynamik. The code for this Page Template looks like this:
As you can see you have the Template Name which not only gives the template a name, but tells WordPress to include this file in the Page Attributes > Template drop-down list found when creating/editing WordPress pages. Next you have an add_filter to force a Full Width Content layout for this page, a remove_action to remove the default content loop and then finally an add_action to replace that content loop with a custom “Portfolio” Widget Area.
So the result of this code is a page which has no Sidebar and a Custom Widget Area named “Portfolio” in place of the default page content.
One thing that’s important to note about this particular template, however, is that since it’s displaying a Custom Widget Area there must be some code somewhere else that is registering this Widget Area. So after looking in this member’s function.php file I found such code which looked like this:
So here we have a Custom Widget Area being registered in the functions.php file and then the rest of the magic happening in the actual template file. So how do we achieve this same functionality in Dynamik and still be immune to auto-updates?
Now Let’s Do It In Dynamik:
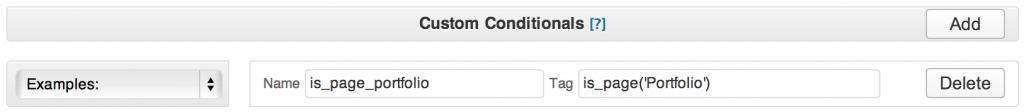
First we’ll need to create a Custom Conditional by going to Dynamik Custom > Conditionals. Here we can create a Custom Conditional that we can assign to our Custom Hook Box in the up-coming step, assuring that our Custom Page Template code only gets executed on our “Portfolio” page.
We’ll click “Add” to create a new Custom Conditional, name it “is_page_portfolio” and then set the tag to something like is_page(‘Portfolio’). Note that you can specify this page in many different ways using WordPress Conditional Tags from page IDs to Page Names (like I did in my example) to even arrays of IDs for multiple specific pages. But in my example I used is_page(‘Portfolio’) because my Portfolio page is titled “Portfolio”.

Next we’ll need to register this “Portfolio” Custom Widget Area. Now let me start by stating that we could just do this the traditional way in Dynamik by just pasting that Widget Area registering code into the Dynamik Custom > Functions textarea. But since Dynamik provides a super simple solution for creating Custom Widget Areas we’ll use that feature instead.
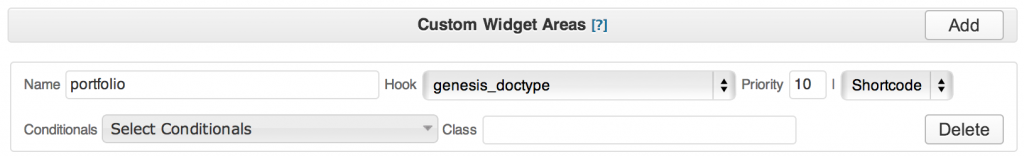
So we’ll click over to the Dynamik Custom > Widget Areas tab and click “Add” to add a new Custom Widget Area. We’ll name it “portfolio” and then set it to “Shortcode” so we can use it as a shortcode in the next step.

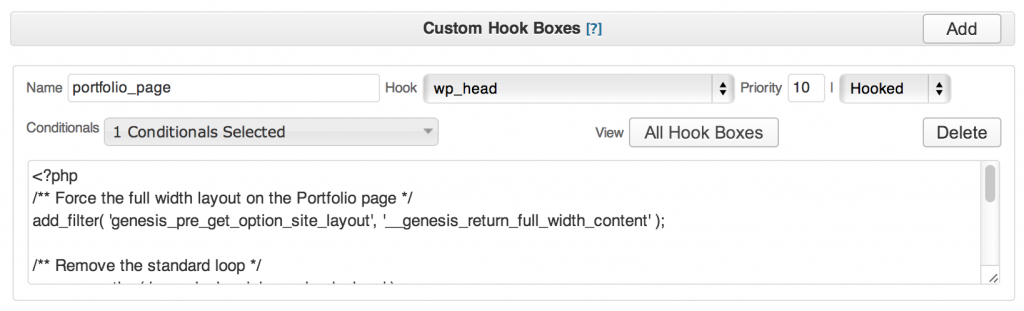
Finally we’ll click over to the Dynamik Custom > Hook Boxes tab, click “Add” to create a new Custom Hook Box. We’ll name it “portfolio_page” , select the “wp_head” Hook Location, assign it the “is_page_portfolio” Conditional we created earlier and then paste the following code into the main textarea:

Note that the above code is almost identical to the code found in the “Portfolio” Page Template with three notable differences. First of all we left out the “Template Name:” code since that’s only necessary if you’re creating a traditional WordPress Page Template.
Next we replaced the dynamic_sidebar( ‘portfolio’ ); code with ?>[portfolio]<?php;. Here we are replacing the traditional call to display a registered Widget Area with the shortcode of the Custom Widget Area that we created in Dynamik.
And finally we left out the genesis(); function call since we didn’t need it. With this Dynamik solution, since the page is already being rendered and this functionality is just being added to it, that genesis(); function is already being called. So to use it again here would produce some duplicate content.
And that’s it! From here we can go to Appearance > Widgets where we’ll find a “portfolio” Widget Area ready to house your Portfolio Widget Content which will then only get displayed on your “Portfolio” page, in place of the normal Genesis loop content.
Different Solutions, But The Same Result
So here we have two very different solutions in creating a Custom “Portfolio” Page Template, but the results are identical. And this is just one of many examples where you can follow these steps, with a few necessary tweaks, and replicate the functionality of your traditional hard-coded Genesis/WordPress Custom Page Templates using the Dynamik Website Builder.
Follow & Share: