I had a lot of fun working on this latest major release of our Instant IDE DEV Tool! Seriously, I’d code until I had some stimulating breakthrough, and then I’d do a little dance, and then back to coding. It’s a good thing I work along I guess. 😀 But this update really came together nicely and I look forward to sharing the bits and pieces with you below.
Instant IDE 1.3.0 Changelog (the notable parts):
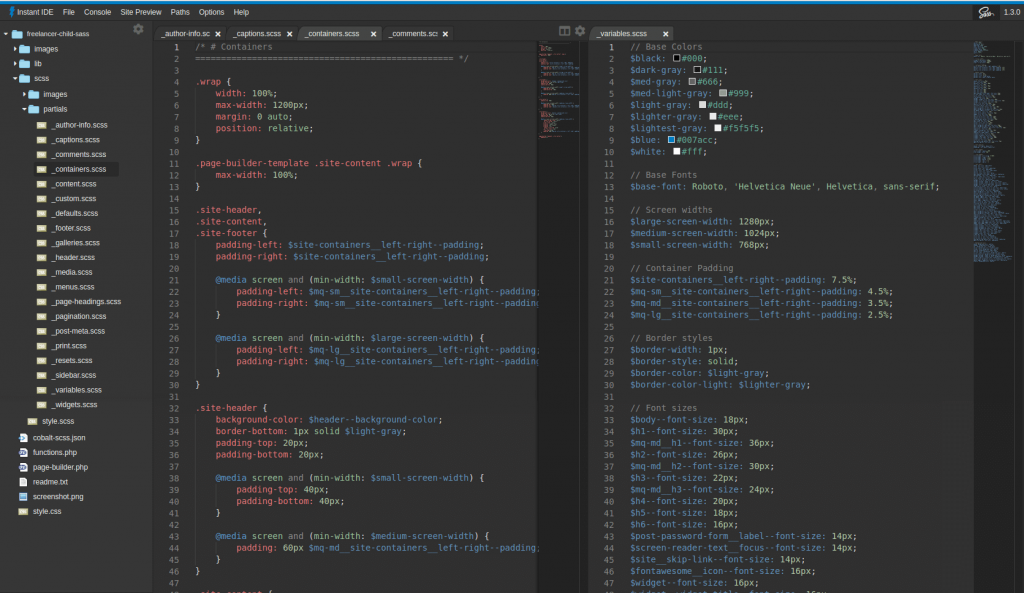
- Added split view editor layout feature to make it so you can now view/work on two files at the same time.

This one is really cool! Not groundbreaking or anything like that, but definitely a useful new feature that I’m sure will be used a lot. A perfect example where I instantly found a much needed use for this new feature is when I’m editing the SCSS code of a Child Theme. Being able to have the variables partial on one side of my editor while having all the other partials on the other side is golden! Otherwise I’m always having to click back and forth between tabs when referencing those variables.
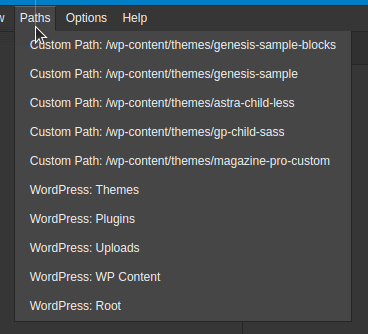
- Added “Paths” menu item with 5 WP default paths and up to 5 custom paths for more efficient DEV Path switching.

Another sweet new feature that was actually requested by a particular member who made a great case for needing a kind of history of DEV Paths so that you could easily switch back and forth. So I’ve added this through a new menu page that provides 5 default WP paths (WP Root, WP Content, Themes, Plugins, Uploads) and up to 5 custom paths (basically it just saves the last 5 custom DEV Paths). So if you have a particular Child Theme set as your DEV Path and want to change to a different theme you can now go straight to it as long as it has been previously set as a DEV Path. Before, you would have had to reset the DEB Path back to root, then click into the themes directory, and then set that other Child Theme as your new DEV Path. No fun, that is. ~ Yoda
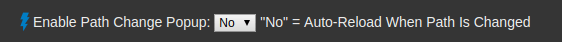
- Added DEV Path Change Popup option to allow for automatic reloading of Instant IDE for more efficient DEV Path switching.


This addition really tops off the new Paths menu feature above. The default functionality that occurs when you change DEV Paths is a popup menu let’s you know that the DEV Path has changes and then after you click “OK” another popup menu asks if you’d like to reload Instant IDE to finalize the path change, requiring another “OK” click. The whole process is pretty quick, though, and is nice if you’re not expecting an iIDE reload, but it can be a bit tedious if you make a lot of path changes. So this new option allows you to enable a feature that instead displays a popup message letting you know that the path has changed and that iIDE is now reloading, but it’s all automatic. No interaction needed.
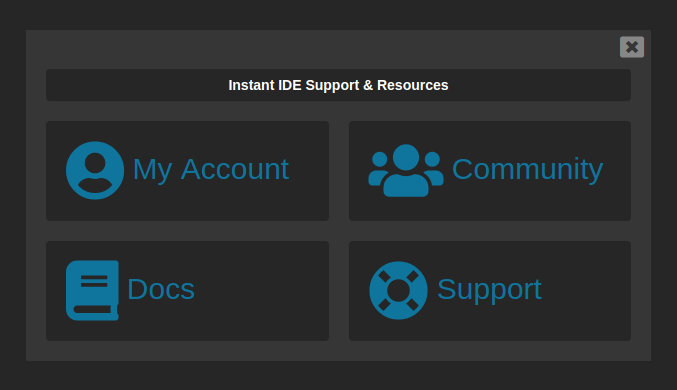
- Added “Help” menu item and popup with my account, community, docs, and support buttons.

This one had to happen. I mean what crazy person sells a feature rich piece of software like Instant IDE and then doesn’t build any kind of “Help” menu into the interface. I mean, that’s INSANITY! Well insanity, meet THIS guy! 😀 But seriously, even I would occasionally need a reference and found myself wishing for a help menu. So I added this new menu item to at least provide a few links to direct the lost WordPress coder.
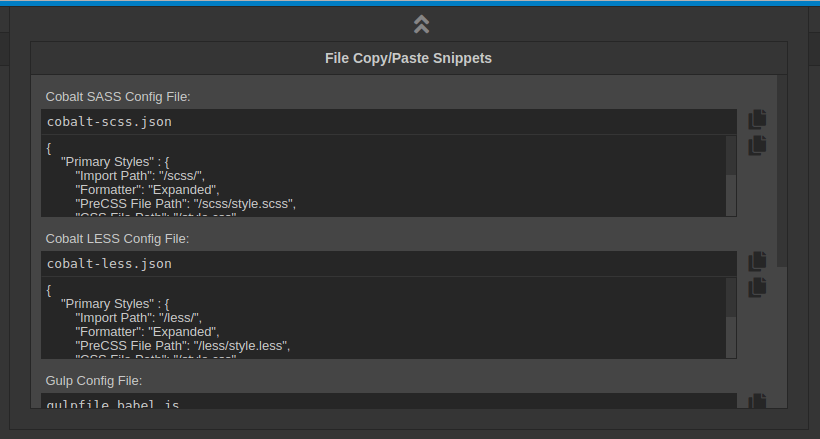
- Added File > “Snippets” menu item which slides down a new “Snippets” box (in addition to Console > Snippets).

Where 1.2 brought Console Snippets, 1.3 brings you File Snippets. Nothing amazing or anything, just a few nice copy/paste bits worth showcasing. Currently we’re talking things like the file names and contents of the Cobalt SASS and LESS config files, along with the Gulp and Babel config files.
- Added ability to close popup menus by clicking outside them.
OK, not something to write home about, but maybe it’s worth a text, or at least an FP like. This is one of those refinements that just makes a UI that much more fluid. Open a popup menu and then simply click outside it to close it. I know, “That wasn’t already in place with 1.0?” Yeah, no. But better late than never, right? 🙂
- Added functionality where SASS/LESS saves backup CSS file to empty SASS/LESS file first before regular compiling begins (this prevents initial wiping of CSS file).
This tweak came about after accidentally wiping my Child Theme’s stylesheet when setting up a Cobalt LESS config file. Normally you want your SASS or LESS file to compile over to the CSS file, but not when it’s empty. That’s when you end up with a wiped CSS file, and in my case it was the style.css file which means the Child Theme was now “broken” in WordPress. So now if the SASS or LESS file is empty the CSS file will copy over to the SASS/LESS file. Once no longer empty the compiling and writing over to the CSS file begins.
To see these new features in action be sure to checkout my screencast below: