
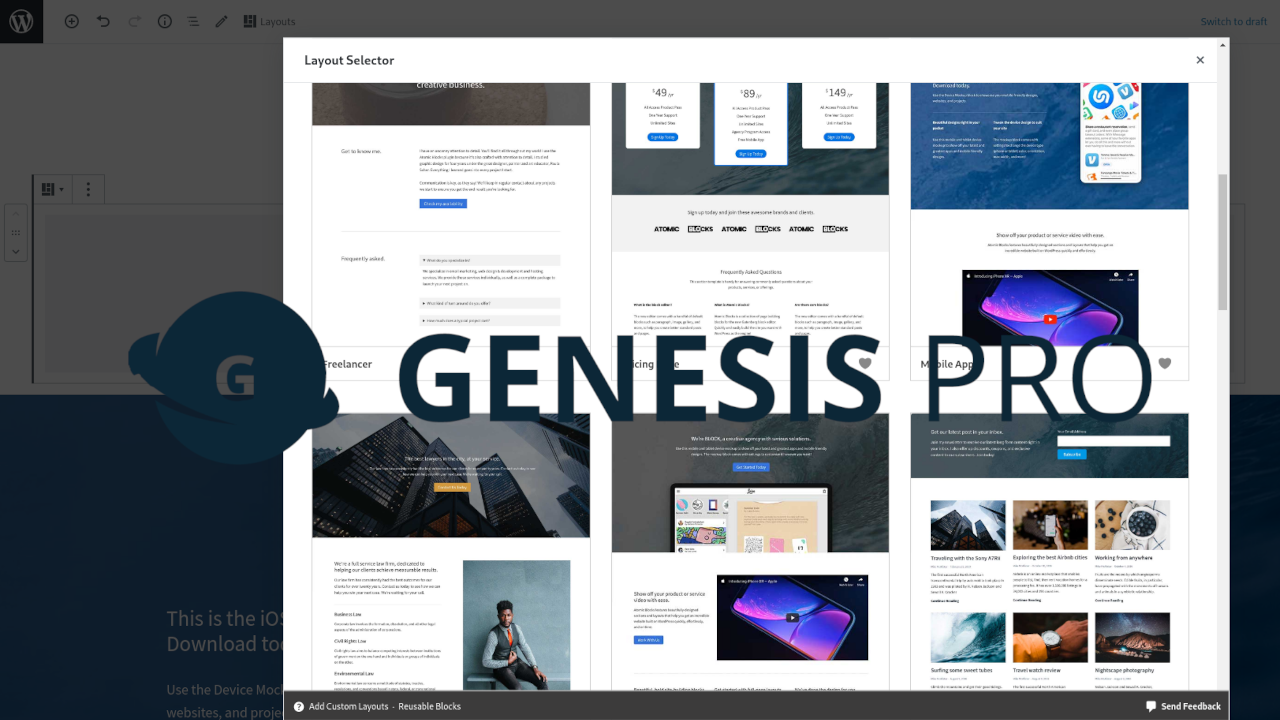
I’m a massive StudioPress fan as their WordPress Theme Framework is one of the best out there. Add to that the fact that I offer several professional DEV tools created specifically for use with Genesis, and you can imagine how excited I was to have the opportunity to review the latest offering from both WP Engine and StudioPress.
Read more “My Genesis Pro And Genesis Page Builder Plugin Review”